How to use Tailwind CSS with Jekyll on GitHub Pages
You are likely here because your site is built with Jekyll, styled with Tailwind CSS, and hosted on GitHub Pages. That combination doesn’t quite work out of box. Tailwind CSS requires PostCSS to compile and while Jekyll has a PostCSS plugin, it’s not currently whitelisted, meaning Tailwind CSS won’t be included in the default build produced by GitHub Pages. Let’s fix this via GitHub Actions.
Prerequisite: a Jekyll + Tailwind CSS site that works locally
This tutorial assumes you already have a working Jekyll + Tailwind CSS website that’s successfully built locally, but when you try to deploy it to GitHub Pages, styles are not applied.
If that’s not true and you’re looking for general help on how to use Tailwind CSS with Jekyll, I documented the steps in another article.
Step 1: update the lockfile
Open your Gemfile.lock. Do you see x86_64-linux under PLATFORMS? If yes, all good. If not, run this command in your terminal:
bundle lock --add-platform x86_64-linux
Step 2: confirm Jekyll config is correct
This step is technically not related to this tutorial, but it’s quite possible that someone might dismiss a working setup as broken because of a wrong stylesheet link, so let’s include it anyway.
Will you be using a custom domain? Great, your _config.yml should start like this:
# _config.yml
url: 'https://your-domain.com'
baseurl: ''
# ..rest of the config
Planning to go with your-name.github.io option? Nice, just make sure your _config.yml starts with the following:
# _config.yml
url: 'https://your-name.github.io'
baseurl: 'your-repo-name'
# ..rest of the config
Step 3: create a GitHub Workflow
Create a new YAML file in .github/workflows/ directory. Since it’s all about GitHub Pages, let’s call it github-pages.yml:
# .github/workflows/github-pages.yml
name: Build and deploy this site to GitHub Pages
on:
push:
branches:
- main
jobs:
github-pages:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: ruby/setup-ruby@v1
with:
ruby-version: 3.1
bundler-cache: true
- name: Setup Node
uses: actions/setup-node@v2
with:
node-version: '18'
- run: npm install
- name: Build site
uses: limjh16/jekyll-action-ts@v2
with:
enable_cache: true
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: $
publish_dir: ./_site
You can now commit this file and push this and all previous changes to GitHub.
Since your repository now includes the above workflow, pushing to the main branch will trigger a custom build instead of a standard one, and the generated _site directory will be pushed to the gh-pages branch.
A couple notes about that branch:
- It will be created and updated automatically by the workflow. You don’t need to create it manually now and you won’t ever need to push to it directly in future.
- There’s nothing special about the name
gh-pages[any more]: GitHub Pages can now work with any branch. But the GitHub actionpeaceiris/actions-gh-pagesuses that name, and since our workflow relies on it, that’s what we’ll use.
Step 4: configure GitHub Pages
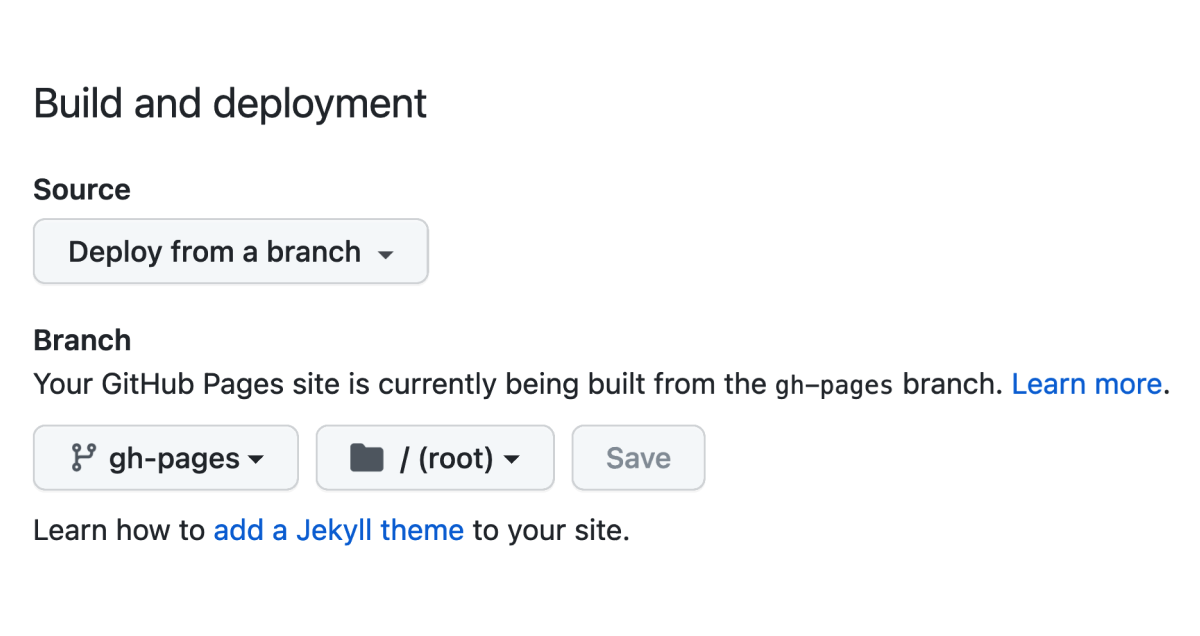
Open your repository on GitHub and navigate to Settings > Pages. In the Build and deployment section there are two dropdown controls: Source and Branch. Make sure their values are set to Deploy from a branch and gh-pages respectively.
It may seem confusing that we are not selecting the GitHub Actions option in Source, but we don’t need to: as far as GitHub Pages is concerned we are telling it to deploy a normal branch that contains a pre-built static website. It doesn’t even know (or care) that the website was built with Jekyll, or that it was styled via Tailwind CSS.

Does your screen look like that? 👆
Then, that should be it! 🥳 If I didn’t miss anything writing this tutorial, and you didn’t miss anything reading it, your Jekyll website should now look the same on GitHub Pages as it does on your machine.